

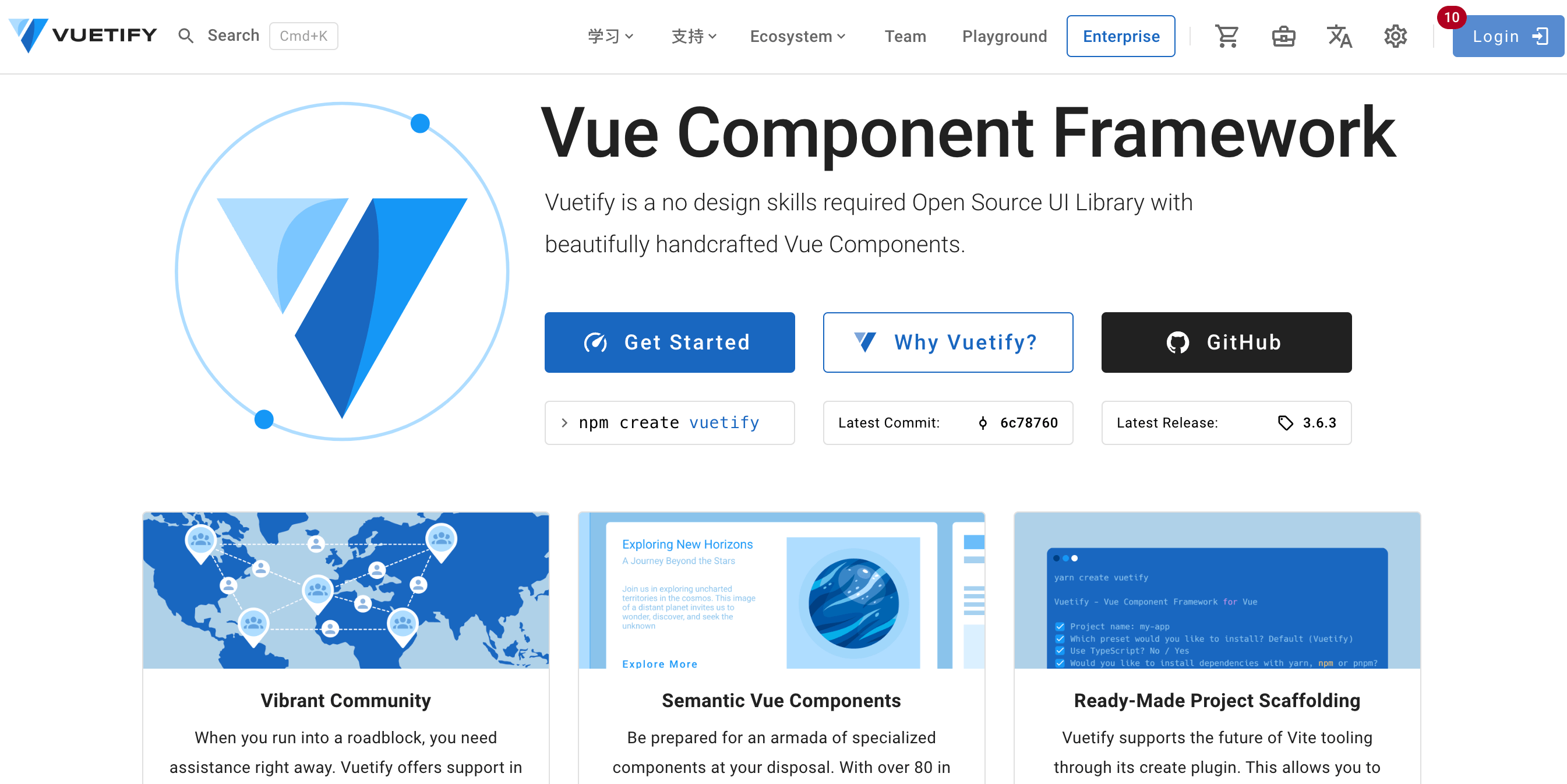
Vuetify 是一个基于 Vue.js 的高质量UI组件库,它提供了大量的可重用组件来帮助开发者快速构建美观且功能丰富的 Vue.js 应用程序。Vuetify 遵循 Material Design 规范,使得开发者能够轻松创建符合 Material Design 标准的用户界面。
以下是 Vuetify 的一些主要特点:
1、Material Design:Vuetify遵循 Google 的 Material Design 规范,提供了丰富的 Material Design 组件。
2、易于集成:Vuetify 可以轻松地集成到现有的 Vue.js 项目中,无需进行复杂的配置。
3、可定制性强:Vuetify 提供了丰富的 API 和配置选项,允许开发者根据需要对组件进行定制。
4、高性能:Vuetify 的组件经过优化,具有出色的性能和响应速度。
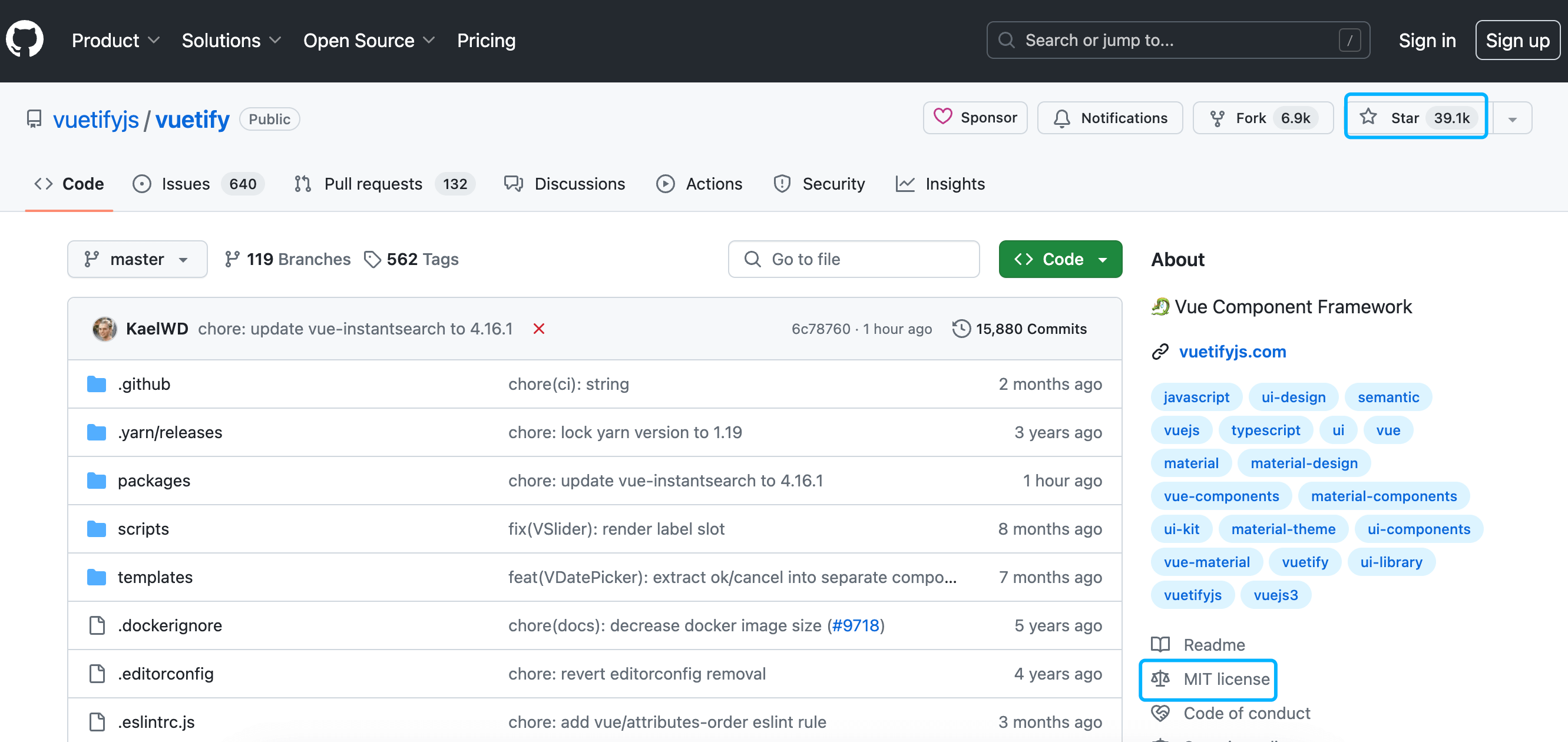
github地址:https://github.com/vuetifyjs/vuetify
特别声明:鉴于网络服务的独特性质,小站点评收录的链接中的网站域名可能会因过期而被删除,随后被他人重新注册并建站。因此,小站点评无法声明或保证所链接网站的准确性和可靠性。在访问这些网站时,请您务必谨慎识别,并自行承担可能产生的风险。 小站点评所提供的图文内容均为用户发布或互联网整理而来,如若内容涉及法律法规问题欢迎举报,举报邮箱:www@zhuige.cn
猜你喜欢
评分统计
(满分5分)
共0条评价
发表评论

暂无评论,你要说点什么吗?